¿Qué es el
SEO On Page?
En esta mega guía descubriremos el SEO On Page y qué factores pueden influir la posición de tu tienda online dentro de los resultados de Google.
Cómo te explicaba en este otro post, el SEO On Page se refiere a todas aquellas cosas que hacemos dentro de nuestra web para conseguir mejorar nuestra posición en Google para determinada búsqueda que realicen los usuarios (ahora se entiende el on page, ¿no?)
- ¿Qué es el
- SEO On Page?
Trabajar la parte interna de tu ecommerce debe ser uno de tus primeros trabajos una vez tienes la estructura de la web en tu cabeza o sobre el papel. A continuación te dejo una pequeña introducción de los factores principales que deberás abordar si quieres posicionarte en Google con tu ecommerce.
Y más adelante enriqueceré este post con enlaces en los que iré explicando más a fondo cada una de ellas ¡así que mantente al tanto de las actualizaciones!
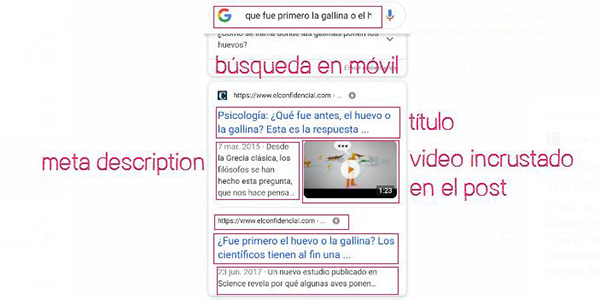
Etiquetas: título y meta descripción
Las etiquetas meta título y meta descripción son vitales para el posicionamiento de tu tienda online, y deberás trabajarlas en cada una de las páginas de tu sitio web.
Se trata de fragmentos de código que permiten a Google marcar y estructurar la información que aparece en nuestra página web.
El título es uno de los factores más relevantes (al menos para mí) a la hora de intentar posicionar tu web en los primeros resultados de Google.
Y aunque la meta description no es un factor directo de posicionamiento (si has leído el post sobre qué es el SEO seguro recordarás lo de los fabulosos 200 factores ;)) sí que influye en la proporción de gente que elegirá tu respuesta entre todas las que hay en la página de resultados (el famoso CTR)

Ojo cuidao con la longitud de título y meta descripción, pues si os pasáis de caracteres puede ser (más que seguro) que el texto salga cortado cuando un usuario reciba los resultados a su búsqueda.
¿Qué factores on page pueden influir en el posicionamiento de mi tienda online? Voy a hacer clic aquí para tuitear estoEntonces, ¿Cuál es la longitud adecuada para Titulo y Meta Descripción?
Si te fijas en los resultados de Google es fácil detectar en determinada época cuál es la longitud más adecuada para que te salgan los resultados completos.
En título lo normal es no pasar de 65 (yo suelo marcar 60 para no ir tan pillada) y en la meta description lo ideal es no pasarse de 140, aunque depende de las palabras que estés escribiendo porque realmente Google no mide en caracteres sino en píxeles, así que si escribes palabras con muchas letras que ocupen espacio (la palabra huevo entraría en este ejemplo) tendrás menos caracteres disponibles, así que estate siempre pendiente, pero tampoco pierdas la cabeza si se te van dos letras.
Recuerda que hablamos de caracteres y eso incluye los espacios.
Ojo cuidao, si te fijas en móvil caben más caracteres, por eso tomo como ejemplo las búsquedas en desktop, para asegurarme de que mi frase siempre va a estar legible.

URL
La anatomía de las URL’s la estudiaremos en profundidad más adelante en el blog, pero ahora veremos un algunos aspectos básicos a la hora de crear nuestras URL.
Crea una URL amigable, no uses las URL clásicas en las que solo verías símbolos y números, porque tu cliente no se va a enterar de que narices es lo que está a la venta en esa página concreta de tu tienda online.
Intenta que la URL contenga la palabra clave y cuanto más corta sea la URL mucho mejor. Hay una razón extra para que la URL sea corta: nuestra palabra clave debería estar lo más a la izquierda posible. Entonces, ¿qué sentido tiene alargar la URL innecesariamente?

En la foto que te puse (de mi antigua web) verás que las URL tenían consistencia, no se ensuciaban con caracteres extraños ni símbolos (además quité el category ese horrible que trae por defecto WordPress)
No uses artículos ni preposiciones en tu URL. Una URL del tipo camiseta-blanca-con-borlas-en-el-cuello no es útil, prueba a quitar todas las preposiciones y dejar lo más limpia posible la dirección con algo del estilo camiseta-blanca-borlas-cuello.
Evita usar guion bajo en tus URL ya que Google interpretará que no hay espacios (es decir, contemplará todo como una misma palabra), convirtiendo así tu URL en un galimatías.
Cuidado con los parámetros típicos como color, talla, símbolos rarunos, etc. ya que pueden ayudar a que tu web genere más contenido duplicado del deseado. Es cierto que en ecommerce a veces es muy difícil mantener las URLs tan “bonitas” cómo nos gustaría y tenemos opciones para solventarlo:
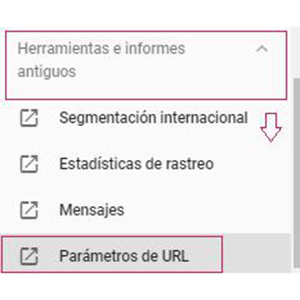
La primera opción con la que contamos es desactivar el rastreo de parámetros en Google Search Console, usa esta opción con mucho cuidadín porque si no lo haces con cuidado puedes meter la pata y causar un problema grave de indexación y rastreo de tus páginas.
Ver más información sobre cómo desactivar el rastreo de parámetros en esta página del soporte de Google
Ojo, porque si estamos trabajando con la versión nueva de Google Search Console y cuándo reclamamos la propiedad lo hicimos cómo dominio (al menos yo suelo reclamarlas así) no te dejará

De hecho fíjate en esto que comenta el propio Google al respecto

Otra opción muy válida es utilizar las etiquetas canónicas (rel=canonical) para marcar el elemento principal.
Simplemente tendremos que agregar la etiqueta en la sección head del código HTML de nuestra página,
Google no recomienda que tu solito te pongas a desactivar los parámetros de las URL si no tienes suficientes conocimientos técnicos.
¡Se viene ejemplo!
Imagina por ejemplo que los productos en tu web aparecen tal que así porque son productos compuestos (varios colores de una misma prenda por ejemplo): https://www.mitiendaonline.com/camisas/50-camisa-blanca-manga-corta.html#/65-color-crudo
Y tienes la misma camisa en color azul celeste https://www.mitiendaonline.com/camisas/50-camisa-blanca-manga-corta.html#/65-color-celeste
Google puede considerar contenido duplicado a cada versión de esta página (es decir, a los colores que la componen), así que lo ideal sería añadir la siguiente etiqueta a los dos colores de esta prenda:
<link rel=»canonical» href=»https://www.mitiendaonline.com/camisas/50-camisa-blanca-manga-corta.html» />
Aunque tal y cómo hablaba con un colega que también es consultor SEO (@Kiwi te pago en arepas por las consultas, ya tu sabeh!!) en Prestashop por ejemplo los canonical en productos se suelen hacer de forma automática, así que antes de meter la manaza por ahí revisa en Google Search Console que te aparece si inspeccionas la url.
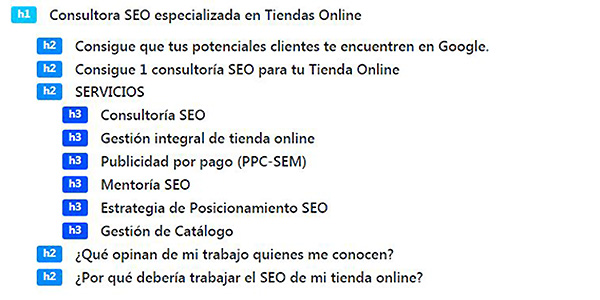
Encabezados h1, h2, h3, h4, h5 y h6
Otra parte fundamental del SEO On Page son los encabezados o head, pues permiten a Google saber que secciones tienen más relevancia a la hora de mostrar resultados. Es una etiqueta que no resulta visible en la parte navegable de la tienda online, pero si en el entramado de código que rastrea Google.
Tenemos 6 niveles de encabezados, y cuanto más alto es el número que acompaña a la etiqueta, menor será su importancia dentro de la jerarquía.
Además de ayudarnos a dejar claro a Google de que va nuestro contenido, nos servirá para mostrar a nuestros lectores que puntos son más importantes (actúan a modo de títulos o subtítulos).
Ojo cuidao: Un truco bastante bueno es que deberías poder entender a grandes rasgos de que va un tema leyendo solo los encabezados y las negritas de un post.

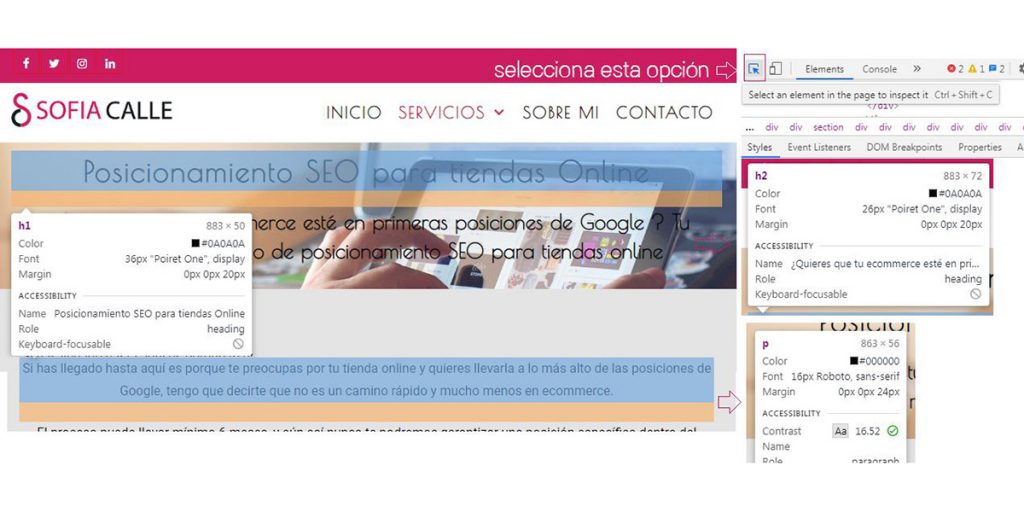
Para ver los títulos (H1, H2, H3, etc.) que tienes ahora mismo (o los que tiene tu competencia) de una forma facilita navega por la página de la que quieras averiguar los títulos, haz clic derecho y selecciona inspeccionar, luego haz clic en el icono de la barra lateral derecha (a veces esta barra se muestra en la parte inferior de tu pantalla), ahora ve pasando por encima de los distintos textos que quieras ver, y se te desplegará una ventanita que en la parte superior pone h1, h2 o lo que sea
Hay formas de ver todos los encabezados de una página a la vez, por ejemplo con Kiwosan se podría, pero al tratarse de una herramienta de pago la dejo como opcional, si queréis que os muestre cómo funciona esta herramienta me decís y os hago un tutorial, que además está muy bien y merece mucho la pena y está genial de precio. (no dirás que no es buen spam de Valor Ángel!)

Imagino que dentro de tu WordPress sabes ver y modificar los encabezados, si no es así dime y te muestro cómo poder modificar los títulos h1, h2, etc.
Keywords o palabras clave
Las keywords o palabras clave son aquellas frases que los usuarios escriben en los buscadores esperando encontrar solución a algún problema (ya sea comprar una tele, encontrar niñera o simplemente resolver una duda puntual).

Y aquí deberíamos hablar de intención de búsqueda sí o sí, pues Google ya no concibe las palabras clave como un ente separado sino que van relacionadas a la intención que muestra un usuario cuándo realiza una consulta.
Las 4 principales son:
- Quiero ir a (I want to go)
- Quiero saber algo (I want to know)
- Quiero hacer algo (I want to do)
- Quiero comprar algo (I want to buy)
¡Se viene ejemplo!
Imagina que tienes una tienda de ropa con blog y además un local físico, ante tres búsquedas realizadas debemos actuar de distinta manera.
- Si un usuario busca local de ropa en Alcalá de henares, google mostrará las fichas de Google My Business, por tanto deberás tener tu ficha bien posicionada para esa búsqueda.
- Si ese mismo usuario busca que color le va mejor a una rubia Google responderá muy seguramente con un post dónde se hable del tema, ahí debes estar.
¿Y de qué hablarás?, pues por ponerte un ejemplo así rapidín te podría decir que si hablas sobre los colores que destacarán tu belleza si eres rubia, morena o pelirroja es probable que tu post aparezca en la búsqueda (¿en qué posición? Dependerá de cómo de bien trabajado esté el post y el resto del SEO On Page de tu sitio web)
Ahora ese mismo usuario busca una blusa blanca con cuello halter (porque ya vio en tu blog que el blanco destaca los rasgos de las rubias (¡inventado total eh!). Seguro ya averiguaste con que parte de tu sitio web deberás contestar a esa búsqueda, ¿no? Acertaste. ¡Con el ecommerce!

Este ejemplo de la foto es un quiero hacer de cajón, recuerda siempre analizar las SERP para que no contestes mal a las preguntas que realiza la gente. Imagina que ante esta búsqueda intentas posicionar tus tintes maravillosos con la tienda online, te resultaría muy complicado que Google te mostrara para esa consulta, en cambio podrías trabajar una estrategia de contenidos, mostrando cómo teñirse en casa y usar los productos de tu línea de tintes.
También deberíamos tener en cuenta las búsquedas activas: aquellas que buscan de forma activa cómo satisfacer una necesidad inmediata (una compra por ejemplo) o en el caso de las búsquedas pasivas, aquellas que simplemente buscan satisfacer una necesidad más informativa, cómo puede ser saber en qué año nació un actor, cómo combinar determinada prenda, cómo teñirte de forma natural, etc.
Cada una de las búsquedas debemos responderlas con el contenido más apropiado, por ejemplo: el post sobre colores que destacan tu belleza si eres rubia responderá a una búsqueda pasiva. Mientras que si tenemos una blusa de cuello halter y una usuaria realiza una búsqueda activa en Google, es bastante probable que podamos responder a esa búsqueda.
Imágenes optimizadas.
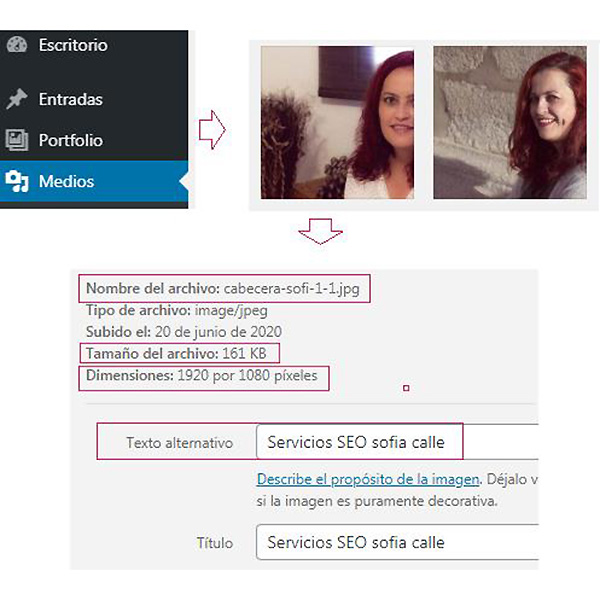
Google no es capaz de leer las imágenes por sí solas si no las dotamos de información. Esto se hace con una etiqueta HTML (llamada etiqueta alt) con la que le “contaremos” a Google que es lo que le estamos mostrando. Este y otros criterios tales como el nombre del archivo, el peso y resolución de la imagen, entre otros debemos tenerlos en cuenta para posicionar adecuadamente nuestro comercio electrónico.
Además, dotar a las imágenes del atributo alt puede ayudarnos a mejorar la accesibilidad de nuestra tienda, pues este texto es el que se suele usar en los distintos CMS cuando personas con discapacidad visual realizan una visita a nuestra web y activan los programas o eventos que les ayudan a comprender los sitio web.

En la foto te muestro cómo se ve la dimensión, peso y texto alternativo (etiqueta alt) de las imágenes que has subido a tu WordPress, la única pega de esto es que tendrías que acceder a cada foto para poder ver sus datos.
Hay algunos plugins cómo Imagify o Smush que te pueden ayudar con la optimización de las imágenes para tu web aunque yo prefiero siempre optimizar título, peso y dimensiones en Photoshop antes de subir la foto.
Arquitectura web
La arquitectura web, también llamada arquitectura de la información es la organización y jerarquización de la información dentro un sitio web, que perfectamente puede ser tu tienda online.
Este es un apartado técnico y bastante complejo, pero basta decir que al diseñar tu tienda online, es necesario que tengas en cuenta cómo vas a estructurar los contenidos, porque su mala implementación puede significar importantes pérdidas de posicionamiento en Google.

Aquí tienes un ejemplo de mi página web y cómo la estoy estructurando (aunque en un inicio ya tenía esta estructura ahora la he puesto en bonito con Xmind que es un programita para montar mapas mentales que conocí en el curso de SEO local que nos dio Alvaro de paraíso SEO a los sabandijers y me súper encantó el resultado.
Piensa en tu tienda online, ¿los usuarios que visitan tu web tienen fácil la compra de cualquier producto de tu ecommerce? Una buena forma (y pecando de aligerar demasiado el tema) de ver si tu web tiene la arquitectura correcta es ver cuantos clics tiene que hacer un usuario antes de llegar a comprar un producto. ¿Hace más de 4? Quizá deberías replantearte la arquitectura de tu web.

En esta foto que te pongo se puede ver el número de clics desde la página de inicio hasta las distintas páginas de destino que tengo en mi web ahora mismo analizadas con una herramienta que se llama Screaming Frog (no están contempladas las del blog porque este análisis está hecho sobre la web antigua y en ella el blog aún no está montado, es más, este post que estás leyendo lo tuve que montar sobre la web antigua porque estos son los post de inauguración de la web, wiiii!!!)
Fragmentos enriquecidos o Rich Snippets.
Los Rich Snippets son fragmentos enriquecidos de código HTML con contenido que expresa su función dentro del sitio web.
Hablando en cristiano, son los elementos destacados (fotos, precio, valoraciones con estrellitas, etc.) que verás junto con el resultado habitual de texto plano que muestra Google.
Usando “Shema.org” podrás ver clasificados todos los Rich Snippets que podemos llegar a usar en cualquier sitio web.
Este ejemplo que te pongo en imagen es uno de los más frecuentes, el de valoración, hay un montón distintos.
En los ejemplos siguientes te muestro tres de los más comunes.


Este otro por ejemplo te muestra la foto cuándo buscas una receta.

Con este otro vemos el precio y la disponibilidad de un producto.
Meta Keywords
Es una meta etiqueta actualmente en desuso, su uso en la actualidad no aporta ninguna ventaja en cuanto a SEO así que recomiendo no usarla (¡te lo ruego, te lo suplico, te lo imploro, te lo ordeno (no, casi que mejor no te ordeno nada jaja)… ¡NO la uses!)
Enlaces internos
Son hipervínculos que enlazan una página con otra, dentro de un mismo dominio (en este caso son los hipervínculos que unirían nuestro ecommerce entre sus distintas páginas de nuestra web). Pueden estar en la página de inicio de nuestra tienda online, en las páginas de categoría, en los productos, el blog, etc.
Velocidad de carga
Imagina que entras a una web, de lo que sea, una tienda online, un blog, las fotos de una famosa en una revista del corazón. Ahora imagina que la web tarda mucho en cargarse (te digo más de 3 segundos). Te aseguro que no aguantas en ese sitio, vuelves a Google y buscas otro que te muestre lo que buscas rápido.
Pues por eso es importante que cuides la velocidad de carga de tu tienda online, porque de lo contrario perderás dinero. Para que te hagas una idea, te pongo algo que dijeron los todopoderosos Amazon en un estudio: “un retardo de 0.1 segundos en su web (no 1 segundo entero, que va… 0,1 segundos, ¡ahí es na!), implicaba una pérdida del 1% total de sus ventas”.
En próximos post veremos cómo medir y optimizar la velocidad de carga de tu tienda online, pero si tienes dudas hoy, déjalas en comentarios y responderé lo antes posible.
Optimización para dispositivos móviles
Está demostrado que cada día son más los españoles que compran a través de su dispositivo móvil.
Un 36,9% de los usuarios españoles se conecta a la red de redes desde su Tablet, Smartphone, reloj inteligente, etc. Frente al 30,6% que lo hacen desde su ordenador de sobremesa o el 26,6% que lo hace desde el portátil. De ese porcentaje, más de un 28% compra a través del móvil, por tanto, ¿crees que es importante tener tu tienda online optimizada para móvil?
Preguntas y respuestas rápidas
¿Qué diferencia hay entre fragmentos enriquecidos y fragmentos destacados?
¿Su mayor diferencia? Todas, ya que no estamos hablando de lo mismo en ningún caso.
Los fragmentos enriquecidos son los que muestran contenido extra que puede ampliar la información en nuestros resultados de búsqueda, mientras que los fragmentos destacados son aquellos que Google potencia porque responden a una pregunta concreta que bien puede ser una receta, o la biografía de algún personaje.
A este tipo de fragmentos los llamamos resultado 0, porque están en la parte superior de los resultados, independientes del resto de resultados, e incluso por encima de los anuncios.
Aquí te dejo un ejemplo de fragmento destacado.

¿Por qué no sale en Google la meta descripción que puse?
Una cosa que me gusta aclarar siempre es que por mucho que te curres unas descripciones despampanantes (y créeme, debes hacerlo) a veces Google se pasa por ahí todo tu trabajo y pone otra descripción que considera que se ajusta mejor a lo que el usuario está preguntando.
Habitualmente Google publica algo existente en tu página (la de la URL que devuelve para la búsqueda) y casi siempre es un extracto de texto del primer tercio de la página.
No te vuelvas majara si esto te ocurre, es imposible obligar a Google a que muestre siempre la meta descripción que has puesto (o al menos yo no he encontrado la forma de hacerlo, si te sabes alguna cuéntame, soy toda oídos (u ojos, en este caso)).
Simplemente asegúrate de haber cambiado realmente la meta description de forma correcta. Para realizar esa comprobación haz clic con el botón derecho y selecciona ver código fuente, pulsa ctrl + f y escribe og:description, ahí verás si tu descripción está incluida en el código fuente
Y eso es todo por hoy, espero que la cantidad de info que has encontrado aquí te sea de utilidad para tener una base de conocimiento para que puedas ir mejorando el posicionamiento de tu tienda online en Google.
Si te gustó el post:
Y si esto se te hace bola y prefieres contratar a un profesional que sepa lo que hace, entonces mándame un formulario ¡y me pondré en contacto contigo a la velocidad del rayo! Hasta el próximo post.

